In this article, you will find out how to install PHP Tools for VS Code. Getting it running is fast and simple, and it will take you just a few minutes.
Step 1 - Install VS Code for macOS.
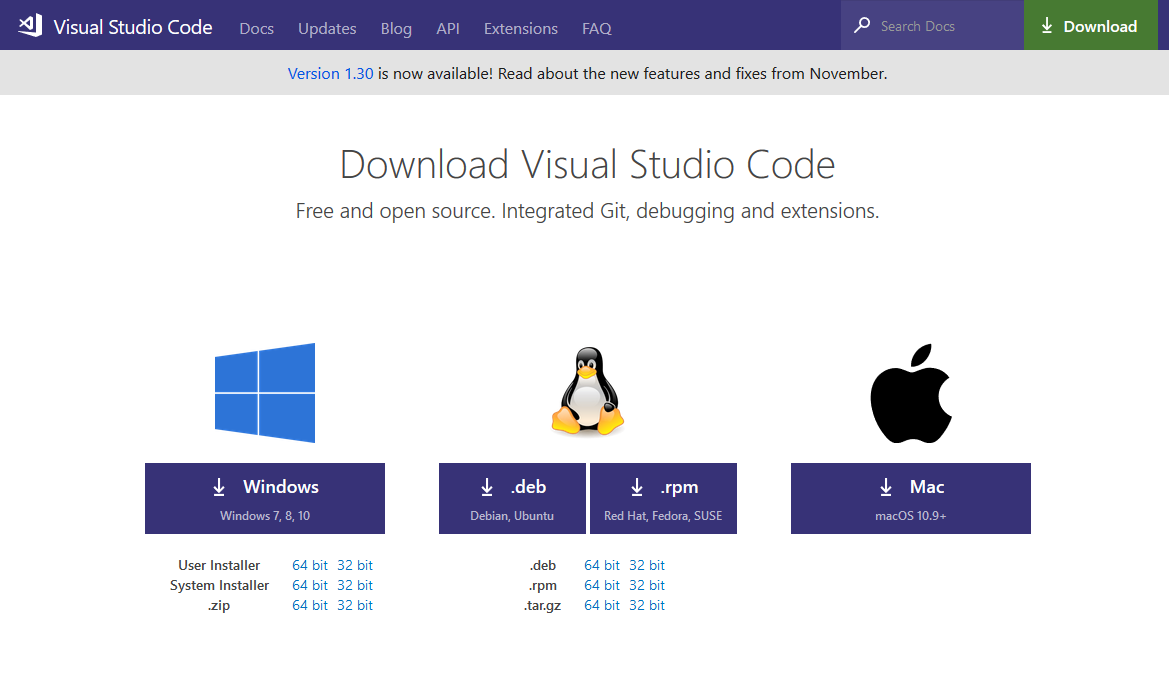
Visual Studio Code is a free, open-source code editor that works for Windows, Linux and macOS 10.9 or higher. You can download it directly from its download page. If you need a detailed setup guide, click here.

Step 2 - Install PHP Tools for VS Code.
There are three ways to install PHP Tools for VS Code. All of them are quick and simple. You can choose the one that works best for you.
a. Online Installation:
The first way to install the extension is from the Visual Studio Marketplace.
-
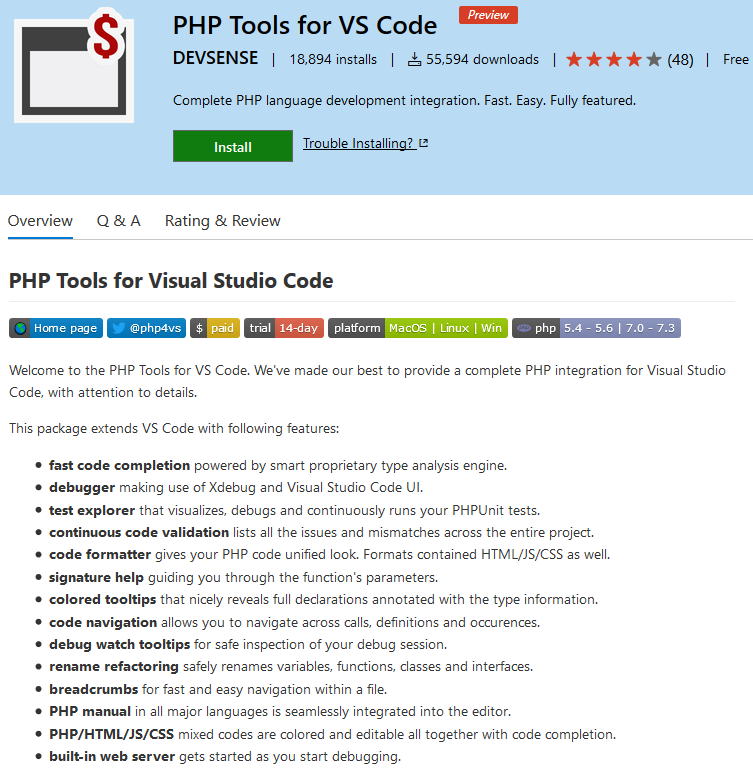
Go to PHP Tools for VS Code on the Marketplace.
-
Click the green button "Install" and open VS Code when prompted.
-
When PHP Tools for VS Code opens, just click "Install".

b. Installation through VS Code:
The extension can also be installed through the VS Code's extension manager.
-
Open VS Code.
-
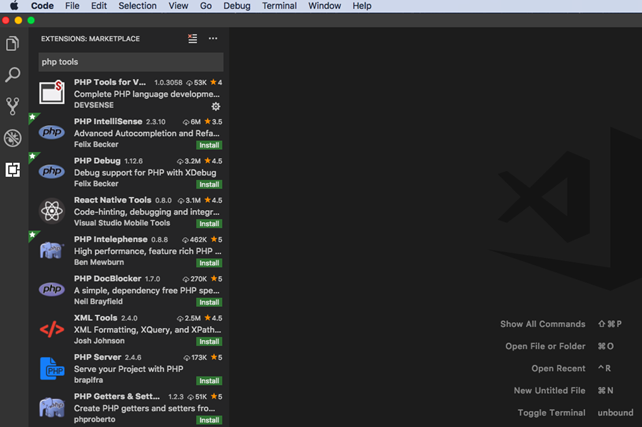
Click the Extensions (Cmd+Shift+X) icon on the
Activity Baron the left of the main window. If you cannot see it there, openView/Extensionsfrom the menu. -
Write "PHP Tools for VS Code" in the search input box. Select it.
-
Click "Install".

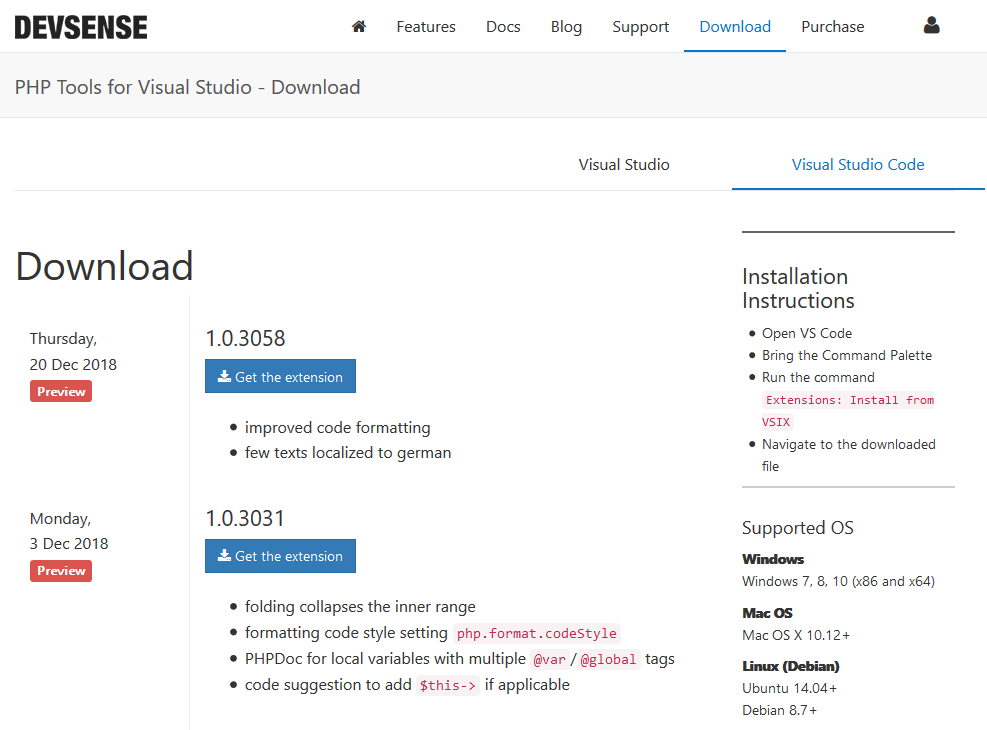
c. Offline Installation:
The last way is to download the extension file and install through the VS Code menu.
-
Download the
.vsixinstallation file from DEVSENSE's download section.
-
When the download is complete, open VS Code.
-
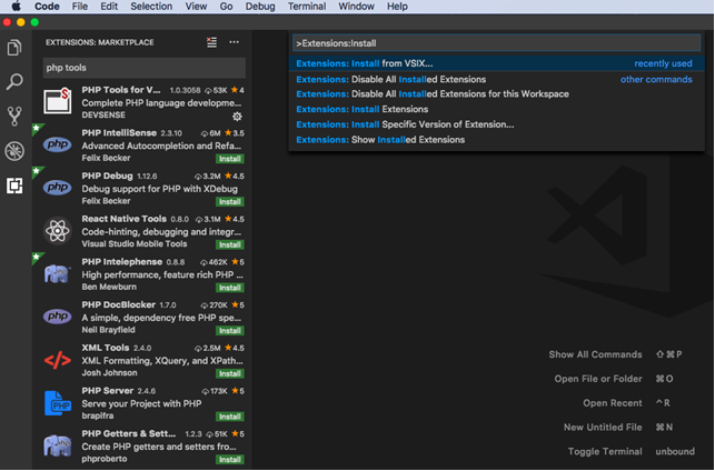
On the
Viewmenu, selectCommand Palette(Cmd+Shift+P) and write the commandExtensions: Install from VSIXin the quick search box.
-
When the Open File Dialog opens, select the file with the
.vsixextension which you downloaded.Note: Activation of the product requires Internet connection.

For more detailed information, you can refer to managing extensions in VS Code.
Step 3 - Activation
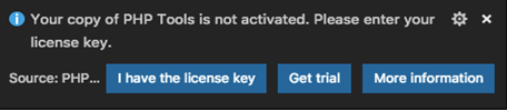
After the successful installation, you should be prompted to activate your copy of PHP Tools. A pop-up window will show during the extension startup. Activation requires internet connection.

You will have to choose among 3 options:
-
"I have the license key" allows you enter the license key section and activate the extension.
-
"Get trial" sends you an e-mail with 14-day license key.


-
"More information" will open this web page with purchase options and license information.
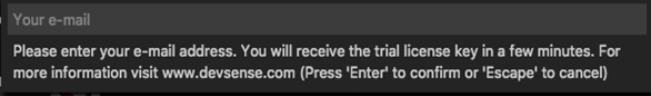
Once you have the license key and close the pop-up window above, you can activate your copy of the extension using the
VSCode's View - Command Palette(Cmd+Shift+P), commandPHP Tools: Activate extension. Enter your license key and confirm pressingEnter.
The activation requires Internet connection. The successful installation is confirmed with the following pop-up window:

Configuration options
After installing PHP Tools for VS Code, the PHP settings will be as shown in the following table. You can see all the preferences in the Code > Preferences > Settings menu.
| Setting | Description | Values |
|---|---|---|
| "php.executablePath": "" | Path to the 'php' executable. | Full path to the php program, or not set. |
| "php.problems.exclude": null | Path patterns to be ignored from reporting problems. Value can be set to 'true' to ignore all problems or a comma separated list of specific problem codes. | Associative map of paths and whether to exclude them from problems checking. |
| "php.format.codeStyle": "PHP Tools" | Code style standard. | "PHP Tools", "PSR-2" |
| "phpTools.language": null | Language of PHP Tools IntelliSense. | "en", "de", "es", "fr", "ja", "pt", "ro", "ru", "tr", "zh", or not set. |
| "phpTools.language": null | Show a CodeLens above each test or suite for running or debugging the tests | "en", "de", "es", "fr", "ja", "pt", "ro", "ru", "tr", "zh", or not set. |
| "phpTools.phpUnit.codeLens": true | Show a CodeLens above each test or suite for running or debugging the tests | true or false. |
| "phpTools.phpUnit.codeLens": true | Retire or reset all test states whenever the test tree is reloaded | Read more on PHPUnit. |
| "phpTools.phpUnit.onStart": "" | Retire or reset all test states whenever a test run is started | Read more on PHPUnit. |
If you have validation problems or in any case of need for linting, extra PHP options are as follows.
| Setting | Description | Values |
|---|---|---|
| "php.suggest.basic": true | Controls whether the built-in PHP language suggestions are enabled. The support suggests PHP globals and variables. | true or false |
| "php.validate.enable": true | Enable/disable built-in PHP validation. | true or false |
| "php.validate.executablePath": null | Points to the PHP executable. | Any path to PHP. for example: |/usr/bin/php| |
| "php.validate.run": "onSave" | Whether the linter is run on save or on type. | onSave, onType |
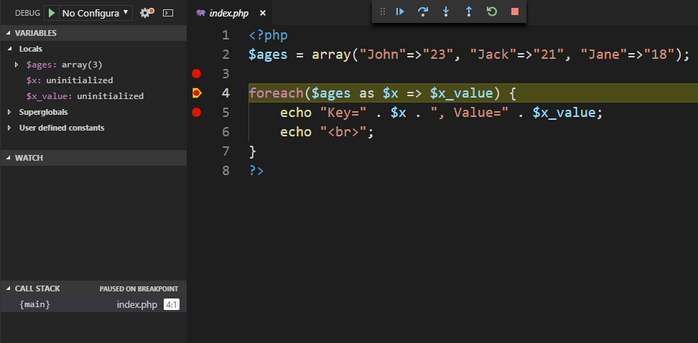
Debugging
For debugging purposes, PHP has Xdebug. You can read about Xdebug features here.

For macOS users, you can install the Xdebug extension for your version of PHP using Homebrew. They recommend using PECL to install it. Another option is to compile the source code and then install.
PEAR/PECL is PHP's Package Repository for easy download and installation of Xdebug and also other tools. You can download PEAR from its Github page. Installing PEAR/PECL is as easy as writing the following on the terminal:
pecl install xdebugYou still need to add the correct line to your php.ini (change the path and filename to the correct one, and make sure you’re using the full path):
zend_extension="/usr/local/php/modules/xdebug.so"Now you are ready to start your first project! Getting Started with PHP Tools: First PHP Project.